I'm attending the TechCrunch Disrupt SF 2011 held in San Francisco. Prior to the conference, I've hacked here at the huge hackathon filled with more than 700 hackers. It's a really exciting experience. I started hacking the "Wisdom of Earthquakes" web application and released it at the hackathon.
The hackathon started at Saturday noon and ended at the Sunday noon. Each team of hackers must finish their hack in 24 hours.
I've also posted articles about the event and food for hackers on my Japanese blogs in detail. TechCrunch's official report is here.
Wisdom of Earthquakes
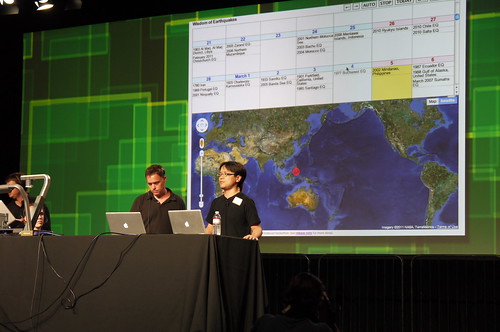
I've hacked "Wisdom of Earthquakes" which is a web application with a calendar and a map to tell the wisdom we can learn from earthquakes.
This calendar shows 500+ memorial days of earthquakes hit in the history of the globe. The oldest one listed is the 62 Pompeii earthquake in Italy. We could see almost every day on the calendar has had one or more earthquakes. The wisdom helps us do something to survive at the next coming disaster.
The app is shipped as an open source at:
http://code.google.com/p/memorial-calendars/wiki/tcdisrupt
The hackathon started at Saturday noon and ended at the Sunday noon. Each team of hackers must finish their hack in 24 hours.
I've also posted articles about the event and food for hackers on my Japanese blogs in detail. TechCrunch's official report is here.
Wisdom of Earthquakes
After the lunch, the time has came for me to give a talk about my hack on the stage.
I've hacked "Wisdom of Earthquakes" which is a web application with a calendar and a map to tell the wisdom we can learn from earthquakes.
This calendar shows 500+ memorial days of earthquakes hit in the history of the globe. The oldest one listed is the 62 Pompeii earthquake in Italy. We could see almost every day on the calendar has had one or more earthquakes. The wisdom helps us do something to survive at the next coming disaster.
The app is shipped as an open source at:
http://code.google.com/p/memorial-calendars/wiki/tcdisrupt